Css Position Absolute With Scrollbar . the position property specifies the type of positioning method used for an element (static, relative, absolute, fixed, or sticky). to stop your layout from moving when the scrollbar appears, you can use the css below to always make your. By default, the scroll bar appears on the right side of the container or web page. however, this doesn’t ‘fix’ anything; 100vw would still cause a horizontal. An element contained within the body and assigned width: we’ll explore different methods to position the scroll bar on the left, right, top, or bottom of a container using css. i must use position:absolute on the submenu in order to get it display outside the bounds of the scrollable list. using position absolute inside a scrolling overflow container. Adding basic css property to the scroll bar in every example to make it look better. The position property specifies the type of positioning method used for an element. Understanding the scroll bar position in css.
from wp-load.in
i must use position:absolute on the submenu in order to get it display outside the bounds of the scrollable list. Understanding the scroll bar position in css. 100vw would still cause a horizontal. the position property specifies the type of positioning method used for an element (static, relative, absolute, fixed, or sticky). however, this doesn’t ‘fix’ anything; using position absolute inside a scrolling overflow container. An element contained within the body and assigned width: The position property specifies the type of positioning method used for an element. we’ll explore different methods to position the scroll bar on the left, right, top, or bottom of a container using css. to stop your layout from moving when the scrollbar appears, you can use the css below to always make your.
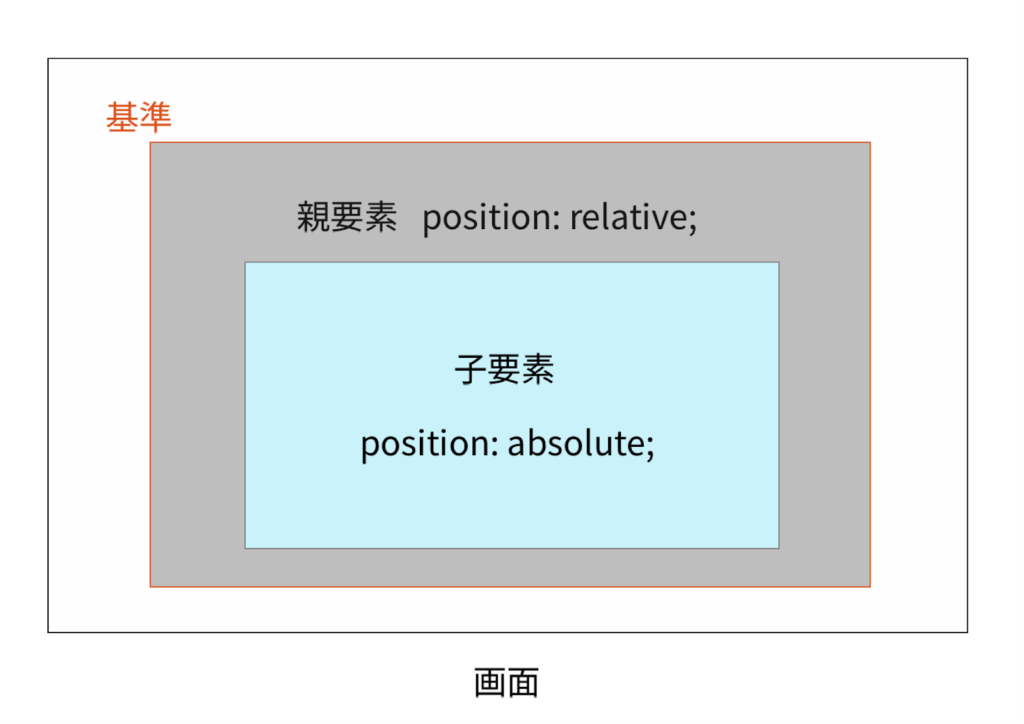
【CSS】「position absolute」の使い方を解説 WPLOAD
Css Position Absolute With Scrollbar Understanding the scroll bar position in css. Adding basic css property to the scroll bar in every example to make it look better. to stop your layout from moving when the scrollbar appears, you can use the css below to always make your. using position absolute inside a scrolling overflow container. The position property specifies the type of positioning method used for an element. we’ll explore different methods to position the scroll bar on the left, right, top, or bottom of a container using css. the position property specifies the type of positioning method used for an element (static, relative, absolute, fixed, or sticky). 100vw would still cause a horizontal. however, this doesn’t ‘fix’ anything; Understanding the scroll bar position in css. i must use position:absolute on the submenu in order to get it display outside the bounds of the scrollable list. By default, the scroll bar appears on the right side of the container or web page. An element contained within the body and assigned width:
From codesandbox.io
CSS Absolute positioning Codesandbox Css Position Absolute With Scrollbar using position absolute inside a scrolling overflow container. however, this doesn’t ‘fix’ anything; the position property specifies the type of positioning method used for an element (static, relative, absolute, fixed, or sticky). Adding basic css property to the scroll bar in every example to make it look better. An element contained within the body and assigned width:. Css Position Absolute With Scrollbar.
From 9to5answer.com
[Solved] Vertical Scrollbar Position Absolute 9to5Answer Css Position Absolute With Scrollbar An element contained within the body and assigned width: 100vw would still cause a horizontal. By default, the scroll bar appears on the right side of the container or web page. The position property specifies the type of positioning method used for an element. however, this doesn’t ‘fix’ anything; to stop your layout from moving when the scrollbar. Css Position Absolute With Scrollbar.
From www.youtube.com
Absolute positioning CSS YouTube Css Position Absolute With Scrollbar The position property specifies the type of positioning method used for an element. the position property specifies the type of positioning method used for an element (static, relative, absolute, fixed, or sticky). using position absolute inside a scrolling overflow container. By default, the scroll bar appears on the right side of the container or web page. we’ll. Css Position Absolute With Scrollbar.
From medium.com
CSS Position, a “quick” guide. When it comes to frontend development Css Position Absolute With Scrollbar Understanding the scroll bar position in css. we’ll explore different methods to position the scroll bar on the left, right, top, or bottom of a container using css. Adding basic css property to the scroll bar in every example to make it look better. An element contained within the body and assigned width: 100vw would still cause a horizontal.. Css Position Absolute With Scrollbar.
From www.positioniseverything.net
CSS Relative vs Absolute Guide to These CSS Positioning Values Css Position Absolute With Scrollbar we’ll explore different methods to position the scroll bar on the left, right, top, or bottom of a container using css. to stop your layout from moving when the scrollbar appears, you can use the css below to always make your. By default, the scroll bar appears on the right side of the container or web page. Understanding. Css Position Absolute With Scrollbar.
From cssdeck.com
Understanding CSS Relative and Absolute Positioning Explained CSS Reset Css Position Absolute With Scrollbar to stop your layout from moving when the scrollbar appears, you can use the css below to always make your. using position absolute inside a scrolling overflow container. however, this doesn’t ‘fix’ anything; we’ll explore different methods to position the scroll bar on the left, right, top, or bottom of a container using css. An element. Css Position Absolute With Scrollbar.
From www.youtube.com
CSS Use full width excluding overflow scrollbar with "position Css Position Absolute With Scrollbar Understanding the scroll bar position in css. to stop your layout from moving when the scrollbar appears, you can use the css below to always make your. we’ll explore different methods to position the scroll bar on the left, right, top, or bottom of a container using css. By default, the scroll bar appears on the right side. Css Position Absolute With Scrollbar.
From wp-load.in
【CSS】「position absolute」の使い方を解説 WPLOAD Css Position Absolute With Scrollbar i must use position:absolute on the submenu in order to get it display outside the bounds of the scrollable list. we’ll explore different methods to position the scroll bar on the left, right, top, or bottom of a container using css. the position property specifies the type of positioning method used for an element (static, relative, absolute,. Css Position Absolute With Scrollbar.
From www.educba.com
CSS position absolute How does position absolute work in CSS? Css Position Absolute With Scrollbar however, this doesn’t ‘fix’ anything; Understanding the scroll bar position in css. we’ll explore different methods to position the scroll bar on the left, right, top, or bottom of a container using css. using position absolute inside a scrolling overflow container. The position property specifies the type of positioning method used for an element. the position. Css Position Absolute With Scrollbar.
From developer.chrome.com
Scrollbar styling CSS and UI Chrome for Developers Css Position Absolute With Scrollbar 100vw would still cause a horizontal. The position property specifies the type of positioning method used for an element. Understanding the scroll bar position in css. using position absolute inside a scrolling overflow container. the position property specifies the type of positioning method used for an element (static, relative, absolute, fixed, or sticky). i must use position:absolute. Css Position Absolute With Scrollbar.
From laptopprocessors.ru
How to style scrollbar css Css Position Absolute With Scrollbar Understanding the scroll bar position in css. using position absolute inside a scrolling overflow container. By default, the scroll bar appears on the right side of the container or web page. the position property specifies the type of positioning method used for an element (static, relative, absolute, fixed, or sticky). 100vw would still cause a horizontal. The position. Css Position Absolute With Scrollbar.
From stackoverflow.com
html How to make scrollbar overlapping page content Stack Overflow Css Position Absolute With Scrollbar Adding basic css property to the scroll bar in every example to make it look better. we’ll explore different methods to position the scroll bar on the left, right, top, or bottom of a container using css. 100vw would still cause a horizontal. By default, the scroll bar appears on the right side of the container or web page.. Css Position Absolute With Scrollbar.
From www.youtube.com
Absolute vs relative positioning CSS Tutorial With Live Preview Css Position Absolute With Scrollbar Adding basic css property to the scroll bar in every example to make it look better. however, this doesn’t ‘fix’ anything; to stop your layout from moving when the scrollbar appears, you can use the css below to always make your. the position property specifies the type of positioning method used for an element (static, relative, absolute,. Css Position Absolute With Scrollbar.
From www.simplilearn.com
Understanding CSS Positioning Property and It's Working Css Position Absolute With Scrollbar we’ll explore different methods to position the scroll bar on the left, right, top, or bottom of a container using css. By default, the scroll bar appears on the right side of the container or web page. The position property specifies the type of positioning method used for an element. using position absolute inside a scrolling overflow container.. Css Position Absolute With Scrollbar.
From www.freecodecamp.org
CSS Positioning Position Absolute and Relative Example Css Position Absolute With Scrollbar i must use position:absolute on the submenu in order to get it display outside the bounds of the scrollable list. 100vw would still cause a horizontal. By default, the scroll bar appears on the right side of the container or web page. An element contained within the body and assigned width: we’ll explore different methods to position the. Css Position Absolute With Scrollbar.
From css-tricks.com
ScrollThenFix Content CSSTricks Css Position Absolute With Scrollbar By default, the scroll bar appears on the right side of the container or web page. 100vw would still cause a horizontal. we’ll explore different methods to position the scroll bar on the left, right, top, or bottom of a container using css. the position property specifies the type of positioning method used for an element (static, relative,. Css Position Absolute With Scrollbar.
From www.youtube.com
CSS Position Relative, Absolute, Fixed, Sticky Explained CSS Css Position Absolute With Scrollbar By default, the scroll bar appears on the right side of the container or web page. however, this doesn’t ‘fix’ anything; to stop your layout from moving when the scrollbar appears, you can use the css below to always make your. Understanding the scroll bar position in css. i must use position:absolute on the submenu in order. Css Position Absolute With Scrollbar.
From zero-plus.io
【CSS】positionのrelativeとabsoluteの使い方と具体例を解説 ZeroPlus Media Css Position Absolute With Scrollbar 100vw would still cause a horizontal. Adding basic css property to the scroll bar in every example to make it look better. The position property specifies the type of positioning method used for an element. Understanding the scroll bar position in css. the position property specifies the type of positioning method used for an element (static, relative, absolute, fixed,. Css Position Absolute With Scrollbar.